Cara Membuat Read More dengan Gambar Otomatis di Blog

Halo para blogger, saya mbah dunia hitam akan membahas tentang tutorial/Cara Membuat Read More dengan Gambar Otomatis di Blog, Pasti menyenangkan bukan, dan akan terlihat menarik blog anda. Walaupun banyak artikel yang mengenai cara membuat read more, kali ini saya akan membahas kembali cara membuat readmore dengan gambar otomatis secara detail sehingga blogger pemula sekalipun bisa membuatnya. Tidak perlu memerlikan banyak waktu haya perlu beberpa menit saja agar blog anda terlihat keren.
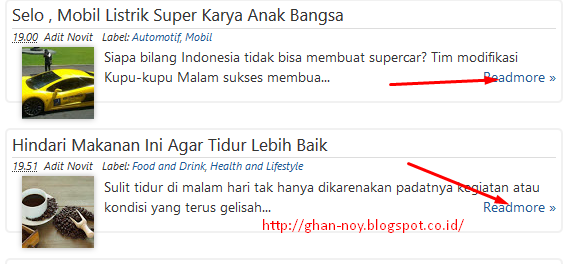
Manfaat readmore juga untuk mempersingkat atau merapihkan artikel yang panjang, jadi postingan artikel anda akan tersusun rapi dengan hanya menampilkan gambar dan beberapa kalimat saja.
Baiklah tanpa basa basi lagi mari ikuti Cara Membuat Read More dengan Gambar Otomatis di Blog Berikut ini :
1. Login dulu ke Blogger
2. Pilih Template
3. Klik Edit HTML
4. Centang dulu Expand Widget Template .
5. Cari kode </head> gunakan control F untuk memudahkan pencarian kode </head> pada template.
6. Selanjutnya Copy Pastekan Kode Dibawah Ini Tepat Bawah kode </head>
2. Pilih Template
3. Klik Edit HTML
4. Centang dulu Expand Widget Template .
5. Cari kode </head> gunakan control F untuk memudahkan pencarian kode </head> pada template.
6. Selanjutnya Copy Pastekan Kode Dibawah Ini Tepat Bawah kode </head>
8. Setelah itu Simpan template dan lihat hasilnya
Cara Membuat Read More dengan Gambar Otomatis di Blog ini bisa anda rubah sebagian sesuai keinginan kalian. Yang bisa dirubah adalah berwarna merah saja dan berikut ini adalah keterangannya:
- summary_noimg = 430; apabila artikel anda tanpa gambar satupun maka yang akan tampil pada halaman depan adalah 430 huruf
- summary_img = 340; apabila artikel anda berisi gambar maka yang akan tampil pada halaman depan adalah 340 huruf dan gambar
- img_thumb_height = 100; ini adalah ukuran tinggi gambar / thumbnail yang akan muncul di halaman depan
- img_thumb_width = 120; sedangkan yang ini adalah lebar gambar / thumbnail di halaman depan.
- Anda juga bisa mengubah Icon read more http://lh3.ggpht.com/_kTaFrEr_318/SkKGIoU-oPI/AAAAAAAAA9g/5A_nTHvFgiI/readmore_thumb%5B2%5D.gif silahkan diganti URL icon yang anda inginkan. Atau anda ingin mengubah Icon Read more tersebut menjadi tulisan saja misalnya " >> Read more ", maka anda tinggal menghapus / mengganti kode <img src="http://lh3.ggpht.com/_kTaFrEr_318/SkKGIoU-oPI/AAAAAAAAA9g/5A_nTHvFgiI/readmore_thumb%5B2%5D.gif"></img> menjadi tulisan >> Read More atau Baca selengkapnya dll.
Baca Juga :
- Cara Agar Blog Cepat Terindex Oleh Google
- Mendapatkan backlink berkualitas untuk SEO
- Cara Menambah Backlink Dengan Cara Tukar Link
Cara Membuat Read More dengan Gambar Otomatis di Blog ini terlihat agak sulit jiga sambil di praktekan pasti anda bisa. Demikianlah Tutorial / Cara Membuat Read More dengan Gambar Otomatis di Blog, Bila ada sesuatu yang tidak di mengerti bisa langusng tanyakan saja, di kementar.



0 Comments